もう迷わない!SEO対策における重要なHTMLタグの正しい使い方を徹底的に解説

SEO対策を実践するうえで必ず対応が必要になる「タグ」について、重要だからこそSEO会社やマーケティング会社、ブロガーによる情報があふれています。しかも、記事によって少しずつ見解が違うため、何を信じたら良いかわからないという壁にぶつかる方は多いのではないでしょうか。
例えば、「タイトルにキーワードを入れると表示順位が上がる」
「ディスクリプションは表示順位に影響しない」
「h1タグは1ページに1つしか使用してはならない」など、
S&Eパートナーズにも「色々やってみてはいるが、どの情報に従えばいいのか、迷ってしまう」とご相談をいただきます。
そこでこの記事では、SEOに取り組むうえで必須の「titleタグ・hタグ・metaタグ」それぞれのタグの役割を理解し本質をとらえたうえで、2022年のSEO対策において効果的なタグの設置方法を紹介します。
ご自身で実施する時間がないという方にもSEOのプロが全てのタグを最適化するプランもございます。
SEOのプロが全てのタグを最適化!内部SEO対策パッケージ
最後までご覧いただき、SEO対策の実践に活かしていただければ幸いです。
目次
SEO対策における重要なHTMLタグ本来の役割
webサイトを構築する際のHTMLのコーディングにおいて、重要なのはレイアウトやデザインだけではありません。ページ構成や目的によってタグを正しく使い分ける必要があります。
web上では同じ見え方でも目的によって使うタグは異なります。
本来は見出しとしての役割を持つhタグを装飾のように多用しているサイトを見かけることがあります。しかしそれは誤った使い方です。
タグを正しく使うことで、何が書かれているのかを検索エンジンが分かりやすい表記にし、サイトの評価向上を目指しましょう。
titleタグ(タイトルタグ)
titleタグ(タイトルタグ)とは、サイトのページやブログ記事に題名をつけるためのHTMLタグです。 GoogleやYahoo!の検索エンジンの検索結果に表示されるだけでなくTwitterやfacebookなどのSNSにURLを共有する際にも表示されることがあります。
タイトルタグは検索エンジンのクローラーにとってはそのページが「何に関する記述をしているページなのか」を評価する指標としても大切です。
そのため、SEO対策を行う上で「キーワードをタイトルに自然に配置する」事は必須です。
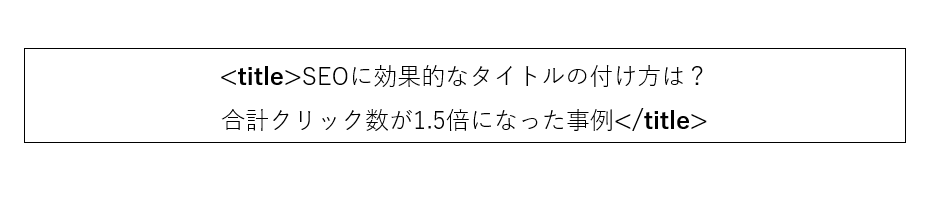
具体的な使用方法として「SEO 効果的 タイトル」で上位表示を目指す場合は次のようにタイトルタグを設定します。

そのうえで1.5倍などの目を引く数字をいれてクリックを誘発します。
SEOに効果的なタイトルの付け方とは? 合計クリック数が1.5倍になった事例をご紹介!
descriptionタグ(ディスクリプションタグ)
meta descriptionタグ(メタ・ディスクリプションタグ)もHTMLタグの一種で、そのページにどのような内容が書かれているのかをユーザーに端的に伝える事ができます。 以前は検索結果の順位にも影響を与えるといわれていましたが、Googleは公式に「順位には影響しない」と発表しています。
しかし、GoogleやYahoo!の検索エンジンの検索結果に表示された際にユーザーがそのページを見るかどうかの決定要因にもなるため魅力的に構成しましょう。
具体的な使用方法として「SEOに効果的なタイトルの付け方は? 合計クリック数が1.5倍になった事例」がタイトルの記事の場合には次のようにdescriptionタグを設定します。

hタグ(見出しタグ)
文章を書く際に、内容によって「セクション」や「単元」が出来ると思います。
それらを分かりやすく伝えるためにそれらの先頭に「見出し」を設定するためのタグです。
見出しタグはHTMLタグで「h1 ~ h6」までがあり若い数字ほど重要度があがり、
デザインでも若い数字の見出しのほうが大きな文字で目立つ装飾になることが多いです。
これを設定することで検索エンジンに見出しの内容を伝え、記事の内容を評価してもらいやすくします。この時検索キーワードを見出しに盛り込むのも有効です。
次の記事でWordpressの管理画面上でどのように設定しているかを詳しくご覧いただけます。
Wordpressを使ってブログを書いている方におすすです。
基本の見出しhタグの使い方と設定方法【Wordpress管理画面で解説】
strongタグ(ストロングタグ)
「strongタグ」はその文字を強調することができるHTMLタグです。
見出しタグのようにセッションごとに設定するものではありませんが、検索エンジンに重要な単語やキーワードを強調するために使用します。
使用する際のポイントはその記事で最も伝えたい・重要な1箇所だけに使用することです。
1ページで複数使用すると検索エンジンは「結局どこが重要なの?」となってしまいます。
まとめ
SEOに取り組むうえで必須の「titleタグ・hタグ・metaタグ」それぞれのタグの役割と使い方を紹介しました。HTMLタグを正しくコーディングすることによって、SEO評価が高くなりますので、ぜひ行ってみてください。
ご自身で実施する時間がないという方にもSEOのプロが全てのタグを最適化するプランもございます。
SEOのプロが全てのタグを最適化!内部SEO対策パッケージ
HTMLタグで正しくコーディングし、Googleとユーザー両方にあなたのサイトを届けましょう。

WEBプランニングパートナー
TASHIROCHINATSU
webマーケの道を開くお手伝いを! 逆境も前向きに!ネガティブを笑顔に換えるポジティブ変換器
座右の銘
意志あるところに道は開ける(Where there's a will, there's a way)