BLOG
- トップページ
- SEO対策・Webコンサルブログ
- Web集客ノウハウ
- SEO対策
- 実録!Google PageSpeed Insightsに学ぶ、読込み速度改善のためにすべきこと!第1弾 画像ファイル
実録!Google PageSpeed Insightsに学ぶ、読込み速度改善のためにすべきこと!第1弾 画像ファイル

あなたがネットで調べものをしているとき、ストレスを感じる瞬間はないでしょうか?
- 自分が欲しい情報にたどりつけない
- 文字やボタンが小さすぎて使いにくい
- リンク先のページが『Not Found』になっている
などウェブ上には色々なストレスの原因が転がっています。
その中でも
- ページの読込み速度の遅延
はユーザーのストレスに直結する要素です。
多くのユーザーが非常にスピーディな速度で色々な情報を読み込んでいます。
もし読込み速度が遅いサイトならユーザーはすぐ離脱して、別のサイトに行ってしまいます。
またGoogleもサイトの表示速度がランキングに影響を与えることを公言しています。
コンテンツの内容ももちろん大事ですが、読み込みスピードが速いページほど上位化に近づくといえます。
上記からページの表示スピードはユーザビリティ的な観点でもSEO的観点でも非常に大事なことが要素だということがわかります。
そのGoogleが無料で提供しているサービス
「Google PageSpeed Insights」
はページの読み込み読度を計測、スコア化し、改善すべき箇所などを教えてくれます。
この記事ではとあるページの「Google PageSpeed Insights」の計測結果を踏まえ、
項目ごとに実際にスコアの向上のために行った施策を実録形式でご紹介したいと思います。
今回は第一弾として画像ファイルの処理についてご紹介いたします。
目次
実際に「Google PageSpeed Insights」で計測した結果
「Google PageSpeed Insights」は計測したいページのURLを入力することで、評価スコアと改善項目を表示してくれます。
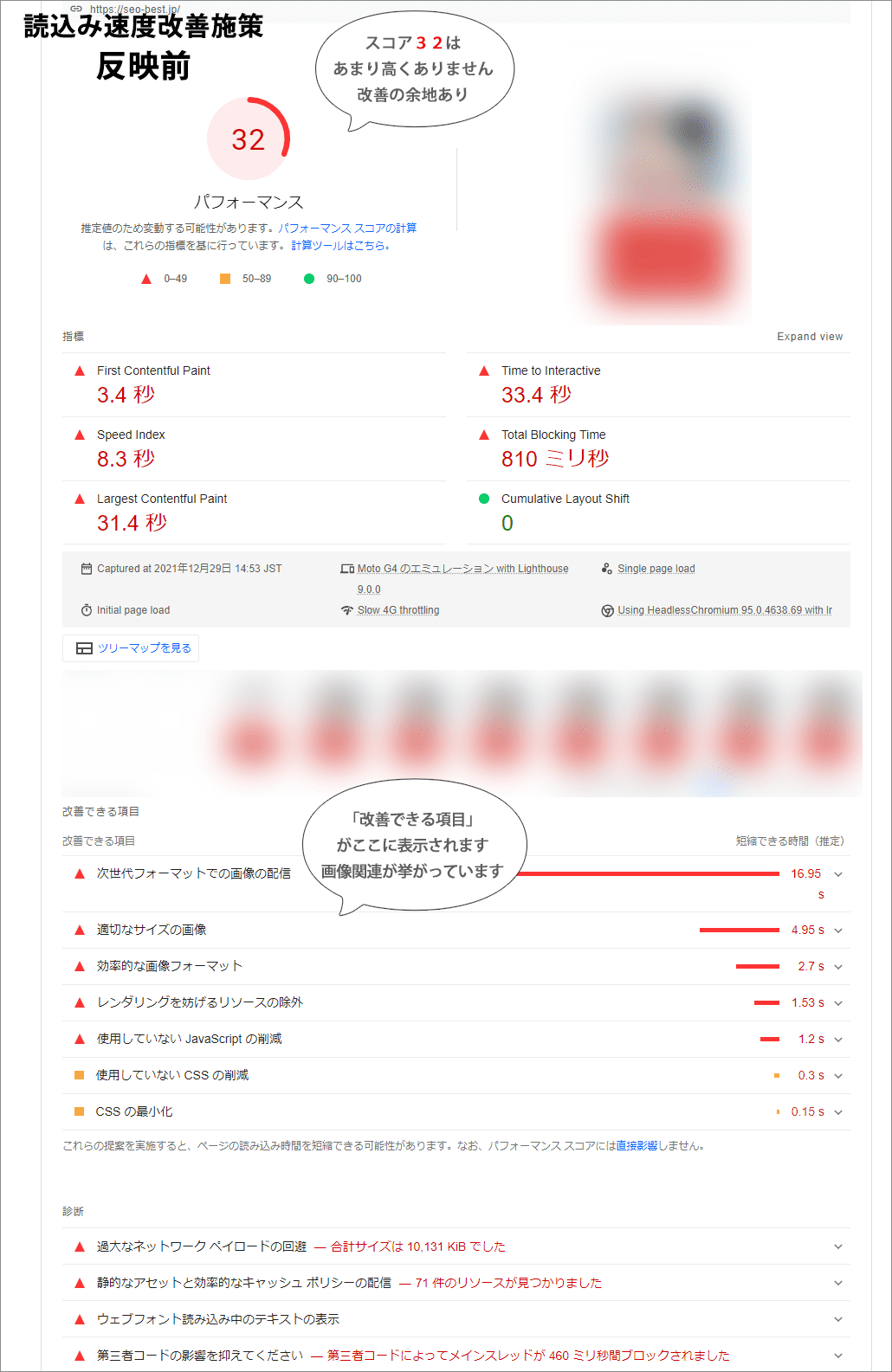
以下は対象のページを「Google PageSpeed Insights」にて計測した結果になります。

今回は改善項目の中の画像ファイルに注目して改善を目指していきます。
画像ファイルに関わる項目
今回画像ファイルに関わる項目として挙げられたのが
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
- 効率的な画像フォーマット
の3点です。
この中で「次世代フォーマットでの画像の配信」が一番「短縮できる時間」が多くなっているので改善すればスコアの向上が目指せます。
実際に行う施策としては「PNG」や「JPEG」などの画像形式を「WebP」や「AVIF」などの「次世代画像フォーマット」に変換し切り替えていくことになります。
これらの次世代画像フォーマットは読み込み速度の向上に効果的ですが、
- 未対応のブラウザがある
- WordPressの画像管理機能に対応していない
などの問題も抱えており、施策を反映するとなると専門的な知識と多くの時間がかかってしまいます。
そこで今回は比較的簡単にできる
「適切なサイズの画像」「効率的な画像フォーマット」の項目から
改善を行っていきます。
※過去に「WebP」画像の設定を行った記事を書いていますのでこちらもご参照ください。
【実践】WEB画像の次世代フォーマット「WebP」を導入してみた!【効果抜群!?】
画像ファイルに関する読込み速度改善
ところでホームページに使用されている画像ファイルはどのように用意するのが一般的でしょうか。
デジカメやスマホなどで撮影したり、素材サイトなどからダウンロードしたものを使用することが多いと思います。
しかしこれらの画像ファイルはホームページ掲載に適したフォーマットになっていません。
不要なデータが含まれていたり、必要以上に高解像度で作成されているのでそのまま使用すると読込みに時間がかかってしまいます。
今回は以下ので3つの施策で画像ファイルををホームページに適した形に変更しました。
施策1 画像の圧縮作業
画像ファイルには画像を表示するためのビジュアルデータ以外にも撮影した日付や編集履歴などのメタデータが含まれています。
しかし、これらのメタデータはホームページ上の表示には不必要なデータなので削除することで画像の質を下げずにデータ容量を軽くすることが出来ます。
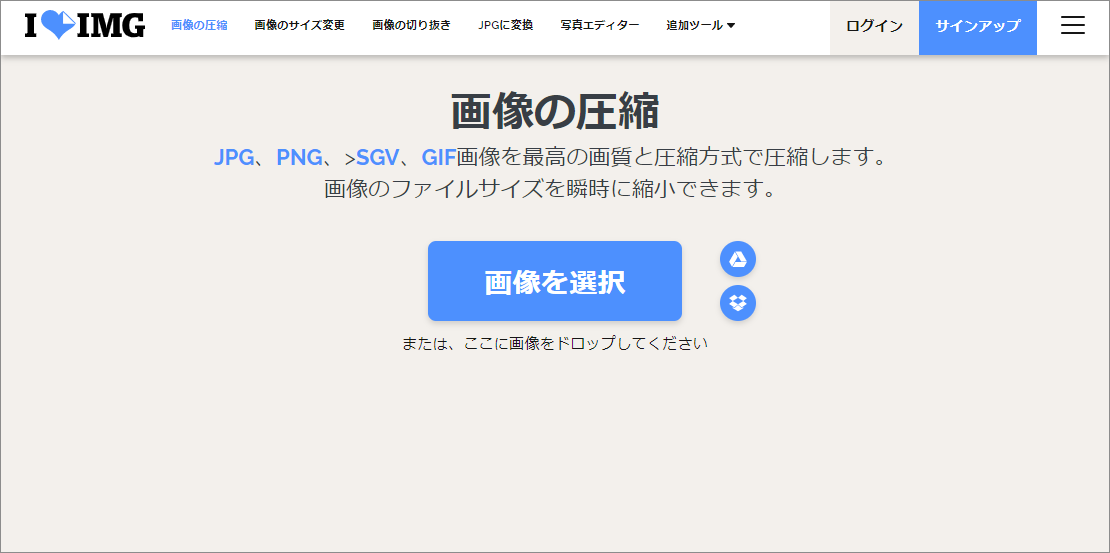
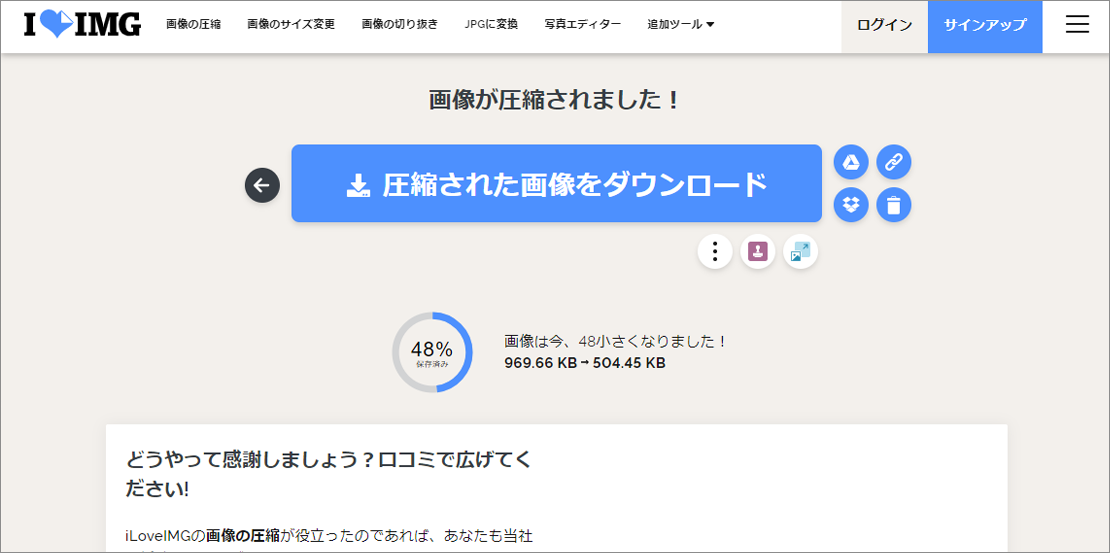
今回はWEB上で圧縮を行える以下のサービスを利用しました。

こちらのサービスに画像を送信することで簡単に画像が圧縮されます。

施策2 画像を適切なサイズへと変更
デジカメで撮ったり素材サイトからダウンロードした画像は拡大してもキレイに見える高解像度の物があります。
しかし、ウェブブラウザは表示サイズ以上の大きさの高解像度ファイルを設置しても表示に影響はありません。
画像のサイズを表示させたいサイズにリサイズりてから配置することで無駄なのないサイズに軽量化することが出来ます。
※ただしスマホで表示する場合は表示サイズの1辺あたり2倍のサイズの画像を用意するすることでキレイに表示させることが出来ます。
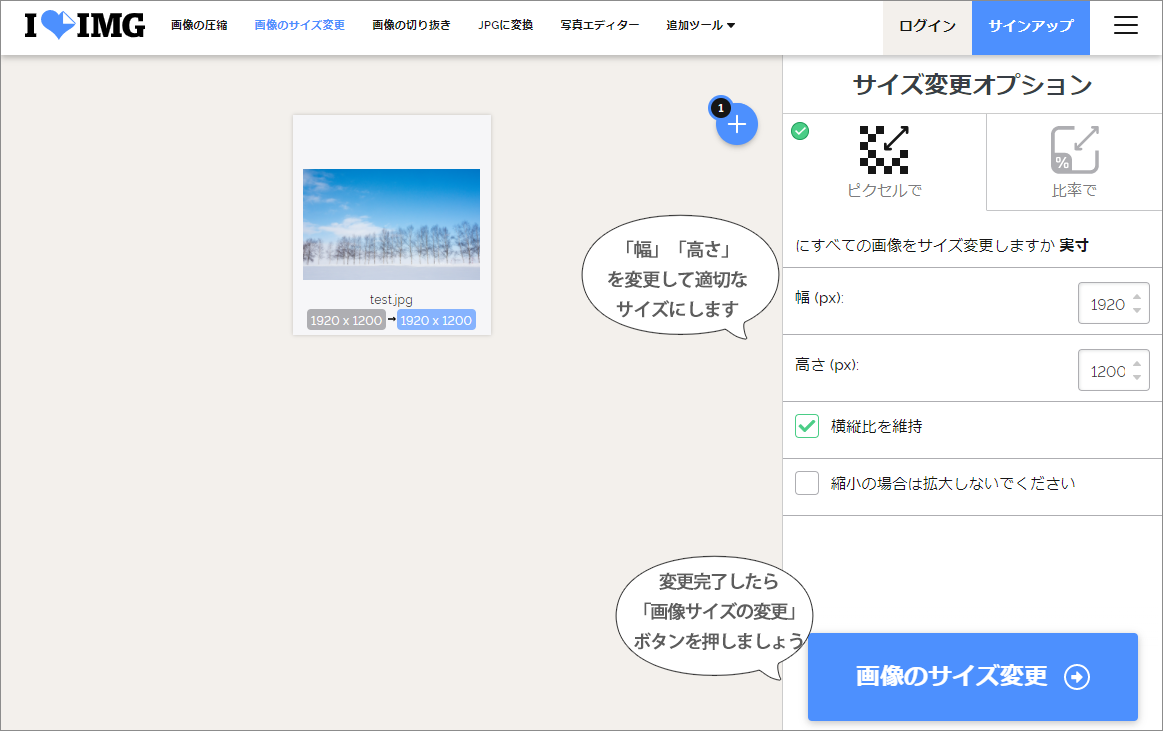
施策1と同じWEB上で画像のリサイズを行える以下のサービスを利用しました。

画像を指定度、変更したい画像のサイズを入力することで変更が可能です。

施策3 画像の遅延読み込みの設定
上記の2つの施策とは違い画像ファイルに変更を加える方法ではなく、画像の読み込みのタイミングを遅延させる施策です。
ページの読み込みを行う際、通常ブラウザはすべての画像ファイルを読み込んでから描写をはじめますが、遅延読み込みの機能を導入し読み込みをユーザーがスクロールして初めて画像を読み込みを行うようになります。
遅延読み込みの設定を行う方法はいくつかありますが今回はWordPressのプラグイン「Lazy Load」を導入しています。

Lazy Loadダウンロードページ
こちらのプラグインに関しては導入して、簡単な設定を行うだけでサイト全体の画像を遅延読み込みにしてくれます。
「Lazy Load」に関しては以下の記事にて詳細をご紹介しています。
ホームページの読み込みスピードUP!WPプラグインできるSEO対策 vol.9「Lazy Load」
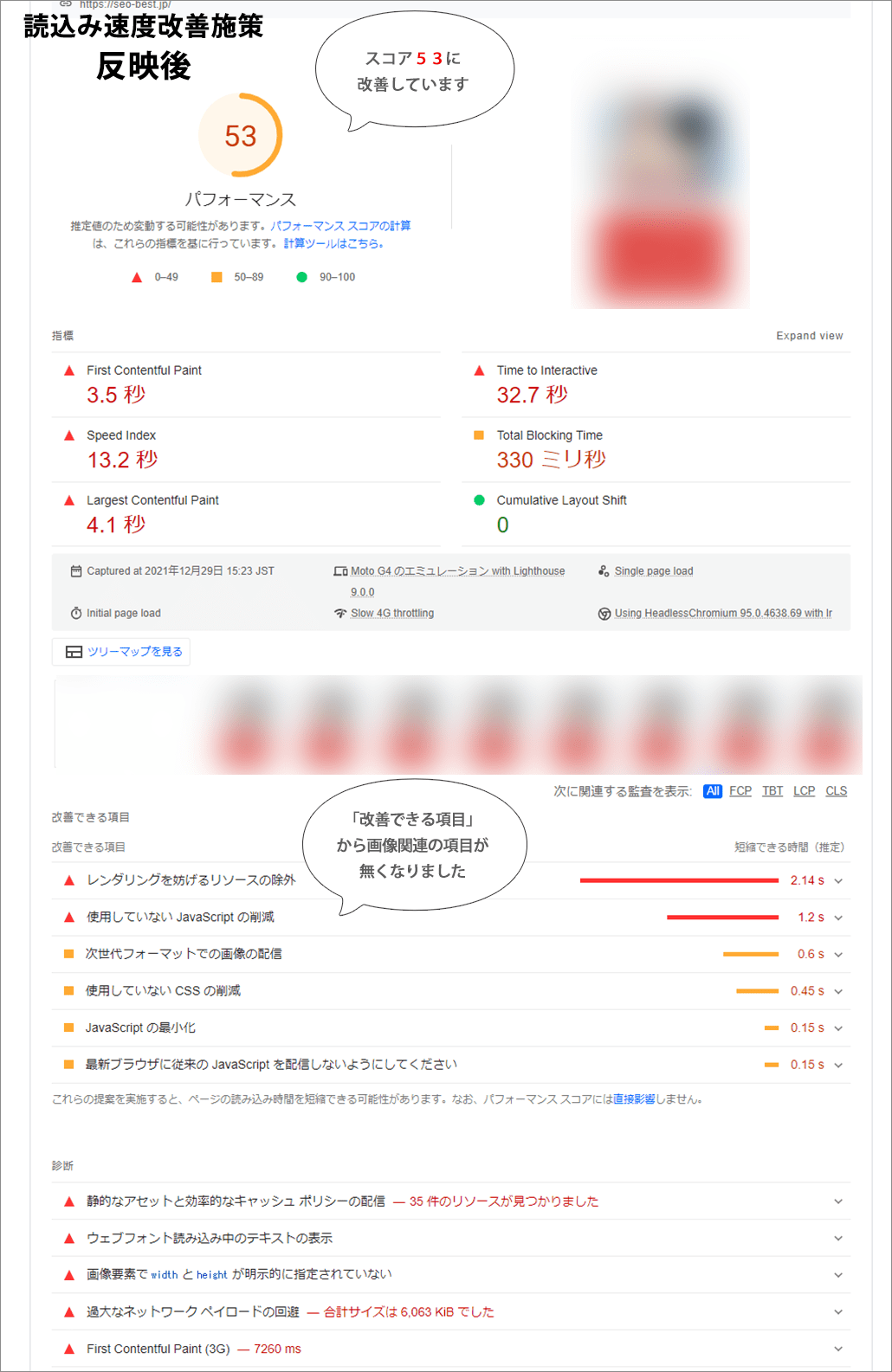
読込み速度改善施策の結果

今回の施策を反映した結果
スコアを32→53
と改善させることが出来ました。
画像関連の改善項目はも消えたことを確認できます。
まとめ
今回は画像を圧縮、リサイズを行うことで
Google PageSpeed Insights上で改善することが出来ました。
読込み速度の向上はユーザーの積極的なページ遷移を促し、ページビューの増加→SEOの順位向上と好循環をもたらしてくれる可能性もあります。
私たちS&Eパートナーズでも読込み速度改善施策を含めた内部SEO対策パッケージを提供しています。
「ページの読み込み速度が改善しない」「ユーザーの離脱率が高い」などお悩みの際は是非ご検討ください。
また次回は「未使用ファイル」の読み込み設定の改善を行うことで
更なる読込み速度改善を図っていきます。お楽しみに!
エンジニア:里村
S&Eパートナーズで制作を主に行っております。
集客大陸 記事一覧
MEDIA
2025/05/29
専門性が高いニッチキーワードこそSEOが有効!BtoB試験機関のSEO改善例
2025/04/30
「SEO対策 滋賀」で3位!地域キーワードでの上位化事例
2025/02/28
Google検索結果をジャック!2025年版SEMでの独占事例紹介必ず結果が出る!
“顔の見えるSEO会社”がコンテンツでアクセスアップをお約束します。