BLOG
- トップページ
- SEO対策・Webコンサルブログ
- Web集客ノウハウ
- SEO対策
- 実録!Google PageSpeed Insightsに学ぶ、込み速度改善のためにすべきこと!第2弾 未使用リソース
実録!Google PageSpeed Insightsに学ぶ、込み速度改善のためにすべきこと!第2弾 未使用リソース

前回の記事ではページの読み込み速度のを最適化するための指標となるツール
「Google PageSpeed Insights」
のご紹介と、「画像ファイル」に関わる処理についてご紹介いたしました。
実録!Google PageSpeed Insightsに学ぶ、読込み速度改善のためにすべきこと!第1弾 画像ファイル
今回は引き続きGoogle PageSpeed Insightsにある項目の
「未使用リソース」の処理についてご紹介いたします。
目次
「未使用」のリソースとは?
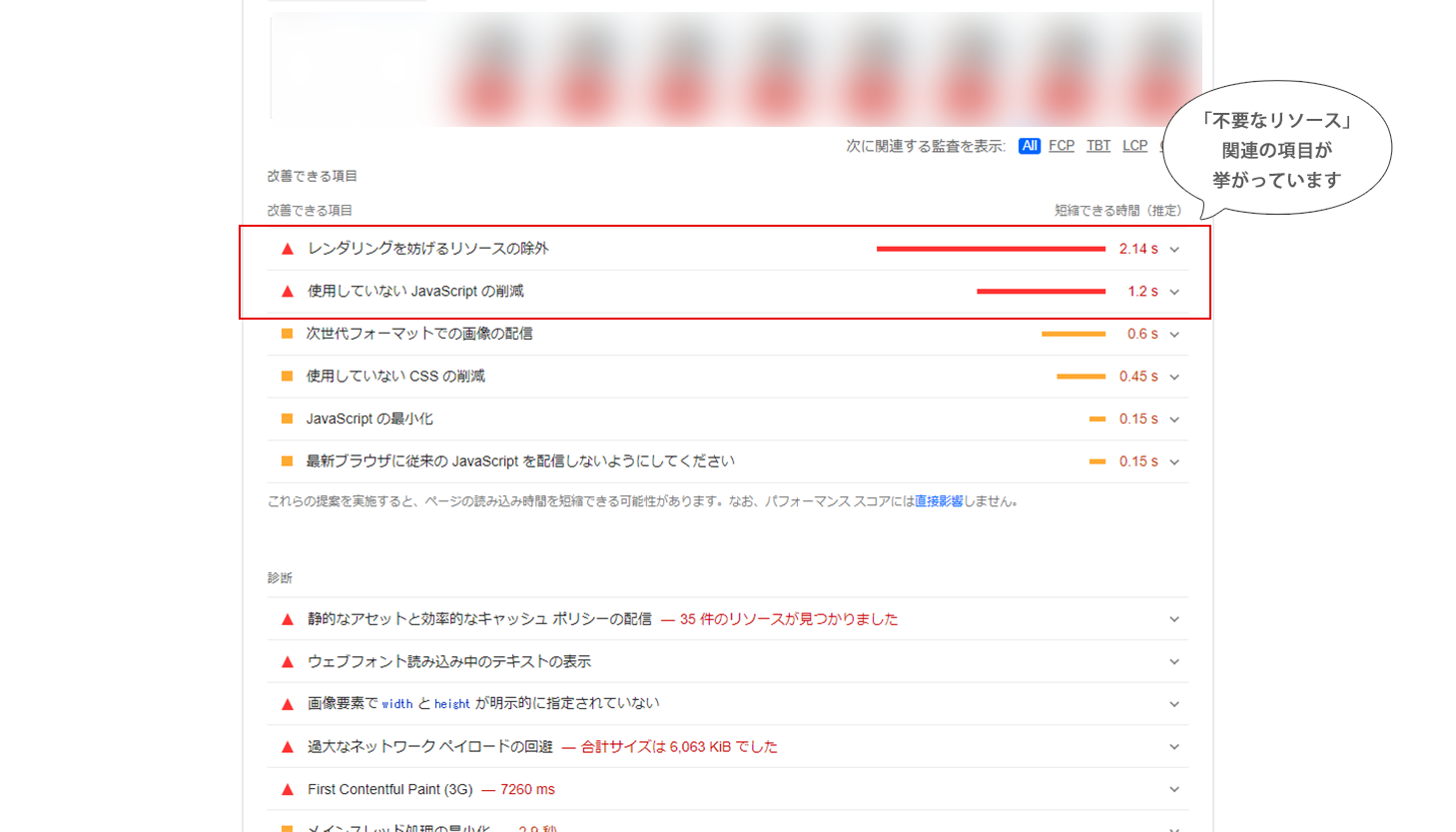
前回の施策で画像関連の処理を行った後に残っていた
- レンダリングを妨げるリソースの除外
- 使用していない JavaScript の削減
という二つの項目。

これらはどちらもサイトを表示させるために「不要なファイル」を読み込んでいると判断された場合に表示される項目です。
特にたくさんのページを要するサイトの場合、共通領域にて多くのファイルの読み込み設定を行うことで表示されがちです。
WordPressで管理しているサイトの場合、意識せずにそのような設定になっていることも多いので改善を考えましょう。
以下でそれぞれのの項目を詳しくご説明いたします。
項目1「レンダリングを妨げるリソースの除外」
ウェブブラウザがページを読み込み、描写(レンタリング)する上でCSSやJavaScriptファイルなどの外部ファイルの読み込み設定があった場合、そのファイルのダウンロードが完了するまでレンタリング処理は停止されます。
必要以上の外部処理ファイルを読み込んでいる場合、表示が速度が遅くなりレンタリングも不完全な状態でユーザーの目に触れてしまうのでユーザビリティの低下も免れません。
特にページを開いて最初にレンタリングする領域(ファーストビュー)の読み込みを遅らせているファイルがここに挙げられます。
項目2「使用していない JavaScript、CSS の削減」
上記の「レンダリングを妨げるリソースの除外」と同様に外部読み込みファイルに関する項目ですが、こちらはレンタリングに使用していない不要なファイルだと判断された場合に挙げられます。
通常ページに必要なファイルだけを読み込ませるのが理想ですが、WordPressで作っているサイトの場合プラグインやテーマの設定で自動的に外部ファイルが読み込まれている場合も多く切り分けが困難な構造になっているかもしれません。
次の実践にて、まずは簡単に導入できる方法をご紹介いたします。
【実践】「未使用リソース」の施策対応

※作業前に必ずすべきこと
これから不要なファイルを削除したり、読込方法を設定することで表示速度を改善を目指しますが、思わぬ形でレイアウトが崩れたり機能が停止してしますこともあり得ます。
特にWordPressなどはテーマやプラグインなど多くの外部ファイルが複雑に干渉しあっていることが常なので、本当に不要ファイルかどうかの判断も難しいと言わざるを得ません。
読み込み処理を行う前にテスト環境を複製して事前に動作確認を行うかのが理想ですが、難しい場合不測の事態に備えてバックアップなどを取り元に戻せる準備などはしておきましょう。(他の更新作業にも言えることですが…)
対象のファイルを確認する
まずは改善対象となっているファイルを確認しましょう。
「Google PageSpeed Insights」の各項目をクリックするとファイルのパスURL一覧が表示されます。
パスURLをクリックすると実際のファイルが開くので、そのファイルが不要で読み込みを停止しても良いものなのか判断の材料にしましょう。

ファイルの読み込み位置を変更する
上記でもご説明した通り「レンダリングを妨げるリソースの除外」で挙げられているものは「ファーストビュー」の読み込みの妨げになっているファイルになります。
逆に言えばファーストビュー領域を表示した後のタイミングでこれらのファイルを読み込めば問題は解決したことになります。
通常外部ファイルは「head」領域で読み込むことが通常ですが、場合によってはファーストビュー以下の領域で読み込みを行うことが有効な場合もあります。
特に「javascript」ファイルの場合全てのレイアウトコンテンツを読み込んだ後、最後に読み込むようにするケースが増えてきています。※
外部読み込みのファイルを読み込むタイミングを遅らせるだけでもファーストビューの表示速度改善に繋がる場合もあります。
※サイトやページの構成によっては機能が動作しなくなる原因にもなるので、テスト&バックアップなどすぐ戻せる準備は必須です。
WordPressプラグイン「Autoptimize」の導入

前述のとおり対象となるファイルの読み込みを停止したりタイミングを変えることで改善することができますが、WordPressなどで構築している場合外部ファイルの把握、管理をするのは非常に難しく知識と時間を要します。
WordPressのプラグイン「Autoptimize」を導入することでこれらを簡単に解決できるかもしれません。
「Autoptimize」はHTML、JavaScript、CSSファイルなどを最適化してくれるプラグインです。
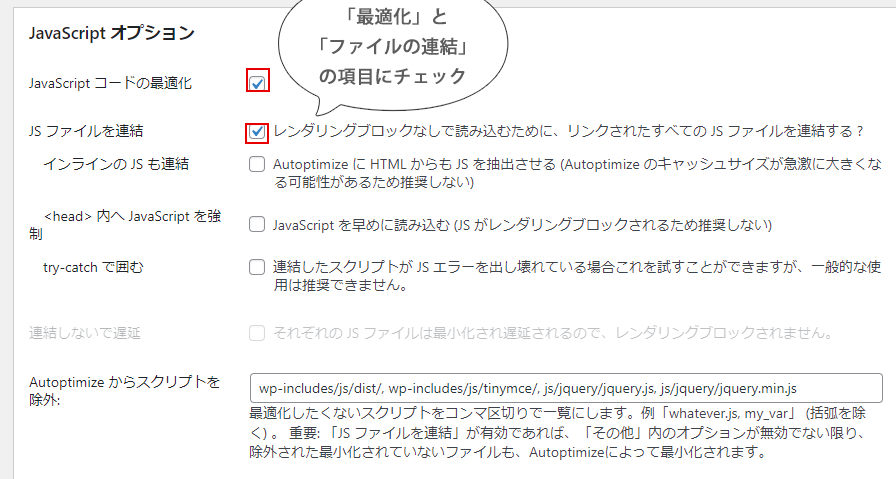
プラグインをインストール後
「JavaScriptの設定」「CSSの設定」で「連結化」の設定を行うことでそれぞれが最適化され表示速度改善に繋がります。

※他のプラグインや設定と干渉を起こす場合があるので、こちらもすぐに戻せるように慎重に行いましょう。
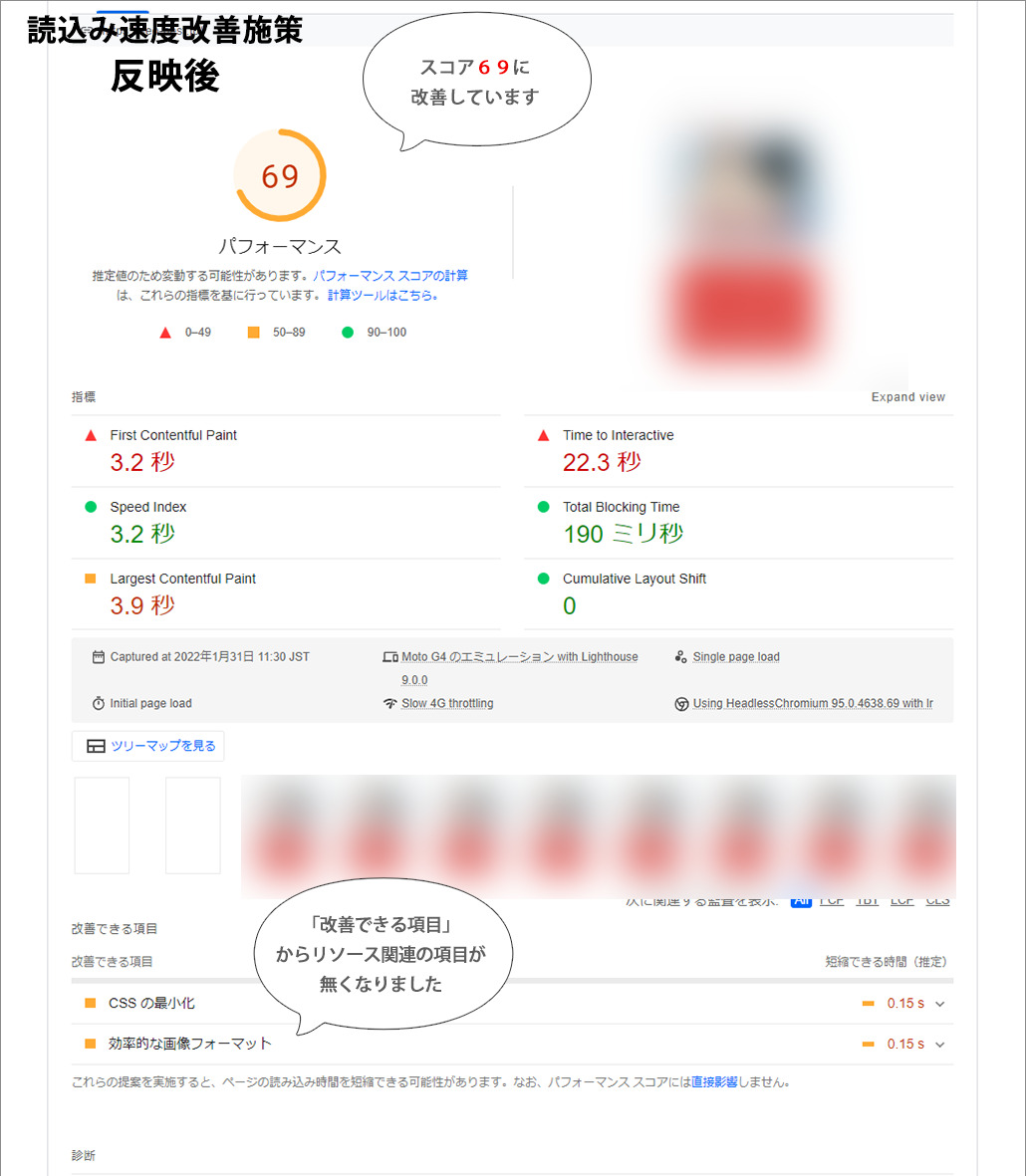
実践結果
外部ファイルの整理、読み込みのタイミングの変更、「Autoptimize」プラグインの導入を行うことで
スコアを53→69
と改善させることが出来ました。

リソース関連の改善項目はも消えたことを確認できます。
※繰り返しになりますが、今回の施策はサイト全体に影響を及ぼすものになります。すべてのページで不具合等出ていないかチェックを行うようにしましょう。
まとめ
今回は不要なリソースの読み込みを最適化することで
Google PageSpeed Insights上のスコアを改善することが出来ました。
読込み速度の向上はユーザーの積極的なページ遷移を促し、
ページビューの増加→SEOの順位向上と好循環をもたらしてくれる可能性もあります。
私たちS&Eパートナーズでも読込み速度改善施策を含めた内部SEO対策パッケージを提供しています。
「ページの読み込み速度が改善しない」「ユーザーの離脱率が高い」などお悩みの際は是非ご検討ください。
エンジニア:里村
S&Eパートナーズで制作を主に行っております。
集客大陸 記事一覧
MEDIA
2025/10/31
生成AIに「SEO戦略」を質問→「実行できる会社」としてS&Eが紹介された事例必ず結果が出る!
“顔の見えるSEO会社”がコンテンツでアクセスアップをお約束します。